Infrastruktura Sieciowa
Przepustowość, indeksowanie, wtyczki, inspekcja strony *
Przepustowość łącza
Bazową jednostką zapisu danych jest 1 bit (oznaczany [b]), 8 bitów składa się na 1 bajt (oznaczany [B]). Bajty łączone są w większe zespoły danych nazywane Kilobajt [KB], Megabajt [MB], Gigabajt [GB], Terabajt [TB].
Dla sieci komputerowych istotniejszym niż rozmiar pliku jest czas jego przesyłu. Czas ten, to tak zwana przepustowość łącza, czyli ile danych może zostać przesłanych w jednostce czasu. Przepustowość łącza sieci komputerowej określamy w bitach na sekundę i oznaczamy 1b/s lub 1bps.
W związku z tym, że w sieciach komputerowych jednostką danych są bity a w przypadku wielkości plików stosuje się bajty, trzeba zamienić jednostkę plików z bitów na bajty i odwrotnie.
Przykład:
1 bajt [B] = 8 bitów [b]100[B] = 800[b]
Mnożniki wielkości:
Kilobajt = 1024 bajtówMegabajt = 1024 KilobajtówGigabajt = 1024 Megabajtów
Zadanie (1pkt)
W jakim czasie uda się przesłać zawartość płyty DVD (4,7 GB) przez łącze o przepustowości 20 Mb/s ?
Indeksowanie stron
Robot internetowy (lub też Robot indeksujący, pając, web crawler) – program zbierający informacje o strukturze, stronach i treściach znajdujących się w internecie. Podane informacje służą potem np wyszukiwarkom internetowym do indeksowania i przechowywania informacji o stronach.
Aby "pomóc" robotowi zaindeksować informacje o naszej stronie stosuje się specjalne tagi na stronach internetowych.
Meta tagi to znaczniki występujące w sekcji nagłówkowej (<head>) dokumentu HTML lub XHTML. Ich zadaniem jest opisanie treści dokumentu, do którego się odnoszą. Istnieje wiele meta tagów (zwanych też meta znacznikami), jednak najważniejsze dotyczą opisu strony, jej tytułu, słów kluczowych, sposobu kodowania, sposobu indeksowania czy weryfikowania strony w narzędziach dla webmasterów.
Google w oficjalnej dokumentacji z szeregu meta tagów wyselekcjonował te, które są zrozumiałe przez roboty wyszukiwarki. Wśród nich znalazło się jedynie sześć meta znaczników:
description - odpowiedzialny za opis strony,robots - od którego zależy indeksowanie strony,title - tytuł strony,content type - ustala typ kodowania na stronie,refresh - odpowiedzialny za przekierowanie strony,site verification - pozwala na weryfikację strony w narzędziach webmasterów.
Oglądając określoną stronę w przeglądarce (w tym konkretnym przypadku Mozilla Firefox), kliknij w dowolnym miejscu prawym przyciskiem myszy i wybierz “pokaż źródło strony”. W początkowej części tekstu źródłowego, za znacznikiem <head>, zobaczysz wiersze rozpoczynające się od znacznika <meta>. Są to właśnie omawiane meta tagi.
Więcej o znacznikach można przeczytać np na stronach :
Zadanie (2pkt)
Użyj analizatora tagów stron internetowych
do analizy strony mw.home.amu.edu.pl (lub dowolnej innej strony, np własnej, wtedy podaj jej adres). Zasugeruj prowadzącemu, co można by zmienić w opisie strony.
Wtyczki przeglądarki
Otwórz przeglądarkę Chrome.
Znajdź w internecie wtyczkę LastPass i zainstaluj ją w przeglądarce.
Zadanie (1pkt)
Przetestuj i napisz w 1-2 zdaniach do czego służy wtyczka LastPass. Czy można ją zainstalować także na przeglądarce Firefox?
Zadanie (1pkt)
Wyszukaj w internecie wtyczkę do Chrome OneTab, opisz w 1-2 zdaniach do czego służy.
Zadanie (1pkt)
Zainstaluj wtyczkę https://chrome.google.com/webstore/detail/equatio-math-made-digital/hjngolefdpdnooamgdldlkjgmdcmcjnc Napisz w 1-2 zdaniach do czego można ją wykorzystać.
Zadanie (1pkt)
Wyszukaj w internecie wtyczkę do Chrome która pozwala blokować reklamy. Podaj jej nazwę jako odpowiedź.
Inspekcja strony (chrome devtools)
Jeżeli klikniemy prawym przyciskiem myszy na dowolnej stronie pojawi nam się szereg opcji związanych ze stroną (zapis, drukowanie itp.) ostatnie dwie opcje to podgląd żródła strony i inspekcja strony.
Obie opcje są bardzo przydatne w przypadku tworzenia i testowania działania stron internetowych mogą byc jednak także pomocne, zwykłym użytkownikom w celu sprawdzenia działania i edycji kodu html, czy też stylu css.
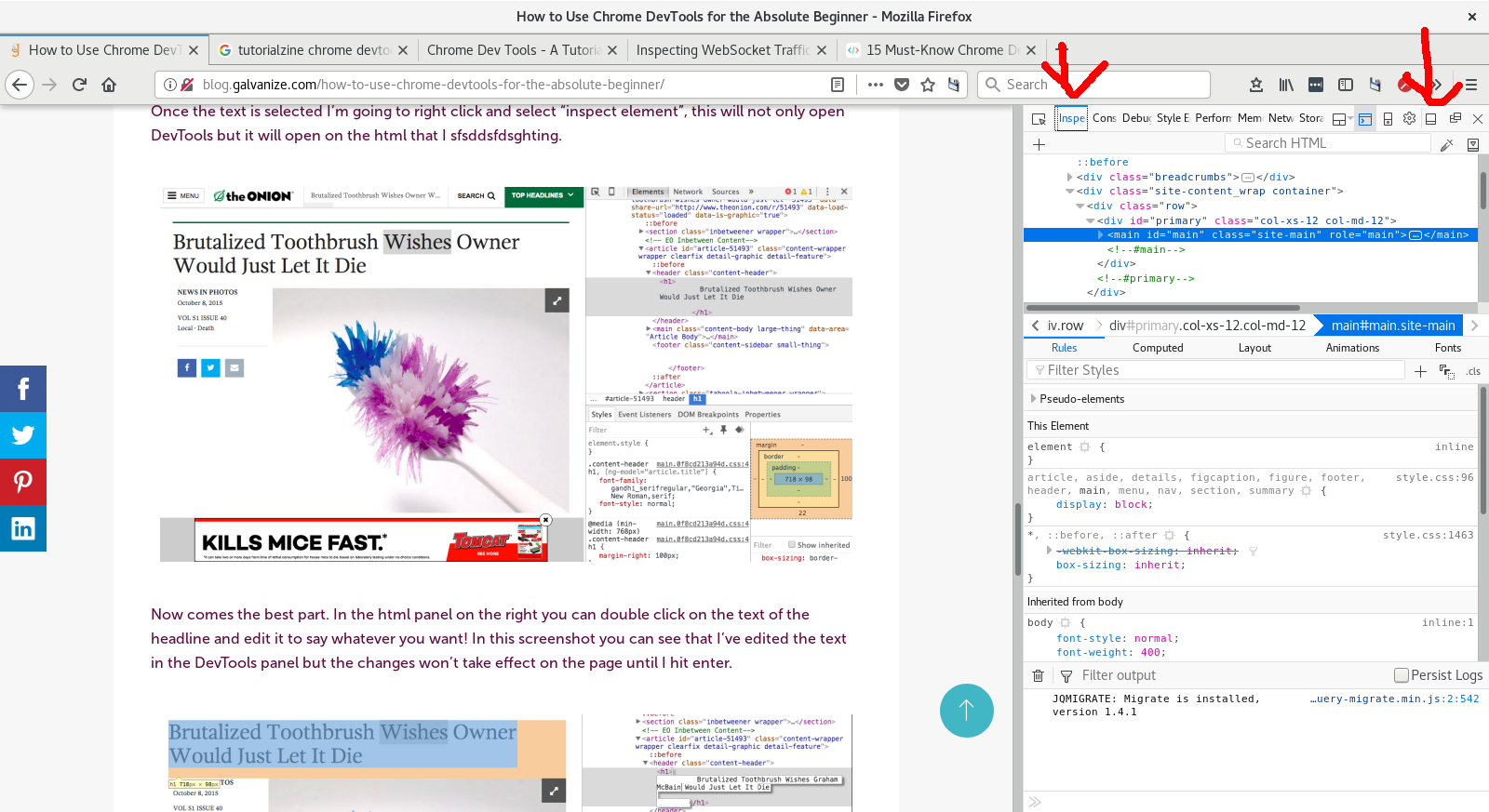
Jeżeli wybierzemy opcje inspekcja strony otworzy nam się okno tzw. dev tools czyli narzędzi developera w przeglądarce Chrome.
Wybierz opcję widoku tak by narzędzia developerskie wyświetlały się z boku strony. Jeżeli nie jest wybrana pierwsza zakładka DOM and style inspector to ją wybierz.
W tej zakładce możemy podglądać źródło strony - pierwsza ramka od góry, oraz style css - druga ramka. Co ważne przy wyborze dowolnych elementów możemy zmieniać i edytować ich wartości i "na żywo" oceniać ich wpływ na postać strony (zarówno styli jak i treści).
Zobacz też opis na stronie http://blog.galvanize.com/how-to-use-chrome-devtools-for-the-absolute-beginner/

Zadanie (2pkt)
Wybierz dowolny artykuł ze strony z wiadomościami i umieść w nim swoje nazwisko, zmień kolor, rozmiar lub czcionkę na stronie w css. Zaznacz dany zmieniony element strony i wybierz Screenshot node aby zrobić zrzut ekranu do pliku tylko tej części strony. Prześlij screenshota jako rozwiązanie.
Inną ważną funkcją dev tools chrome jest możliwość analizy kodu strony, jak i kodów odpowiedzi serwera i szukanie dzięki temu błędów developerskich lub kodu na stronie.
Trzecią ciekawą funkcją devtools jest możliwość zmiany lokalizacji
Jeżeli nie chcesz podawać stronom swojej prawdziwej lokalizacji możesz wykonać następujące kroki aby ją zmienić:
Otwórz Developer tools (F12, or Ctrl + Shift + I)Wybierz ikonkę komórki / tabletu w lewym górnym rogu zakładki dev tools.Wybierz z paska menu opcji trzy kropki a następnie "more tools"->"sensors"Wpisz wartości współrzędnych geograficznych
Zadanie (1pkt)
Zmień swoją lokalizację na miasta w innym kraju. Zezwól, jeżeli o to zapyta, przeglądarce na pobieranie twojej lokalizacji. Wklej screen ze strony https://mycurrentlocation.net/ żeby pokazać, że Ci się powiodło. Wejdź na stronę google.com, zobacz czy lokalizacja wpływa na postać strony. W jaki sposób?
Rozwiązania Zadań proszę przesłać przez stronę:
- *
Wykorzystano materiały z:
"Wprowadzenie do sieci komputerowych" Małgorzata Skowiera.
https://poradnikprzedsiebiorcy.pl/-meta-tagi-jaka-role-odgrywaja-w-pozycjonowaniu
http://blog.galvanize.com/how-to-use-chrome-devtools-for-the-absolute-beginner/